编者:张叶星
发布时间:2023-03-01 22:57:43
发布时间:2023-03-01 22:57:43
官方提供两种搭建方式
第一种 使用 create-nuxt-app 命令搭建
yarn | npx | npm 都试过了,项目拉取都挺成功的,到最后 npm run dev 的时候老是提示

我也找了好多资料都不行,就先玩这个了,有时间再试试
所以这边先放弃第一种,使用第二种的手动安装
首先根据教程Nuxt - Installation (nuxtjs.org)一步一步的操作下来
mkdir <project-name> // 创建项目 demo cd <project-name> // 进入项目 demo
在demo目录下创建package.json文件,并且把下面这段代码复制进去
{
"name": "my-app",
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"generate": "nuxt generate",
"start": "nuxt start"
}
}这些都是npm工程执行的脚本命令
接着安装Nuxt,执行
npm install nuxt
创建第一个页面
在demo项目下面执行命令
mkdir pages // 创建pages的文件夹
在pages文件夹下手动添加index.vue的文件把下面这段代码复制进去
<template> <h1>Hello world!</h1> </template>
见证奇迹的时刻到来了,启动项目
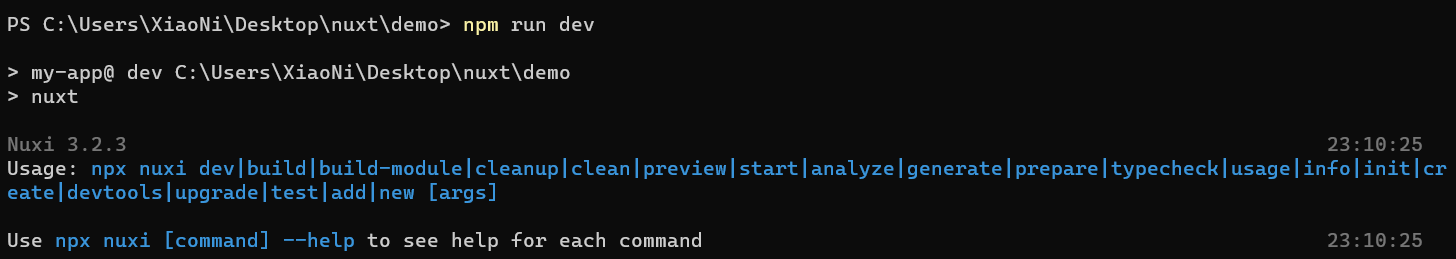
npm run dev
这时候会出现
按照提示执行
npx nuxi dev
 启动成功,访问http://localhost:53322/
启动成功,访问http://localhost:53322/

看到熟悉的 Hello world! 成功跑起来了
本文地址:
转载请著名出处,谢谢!
欢迎交流
QQ:419268793
编者:张叶星
发布时间:2023-03-01 22:57:43
发布时间:2023-03-01 22:57:43
本站的部分文章和图片来自互联网,特别鸣谢 “百度图片”、“笑话集 www.jokeji.cn ”等,
如果本站有某些文章或图片侵犯了您的权益,麻烦您告诉我,我会及时处理。谢谢!

QQ:419268793