编者:张叶星
发布时间:2023-03-02 21:51:50
发布时间:2023-03-02 21:51:50
一、创建项目
使用npx命令创建
npx nuxi init <project-name> // 创建项目hello
cd hello // 进入到hello目录
安装依赖
npm install
等待安装完成后整个基础工程就搭建完成了
运行工程
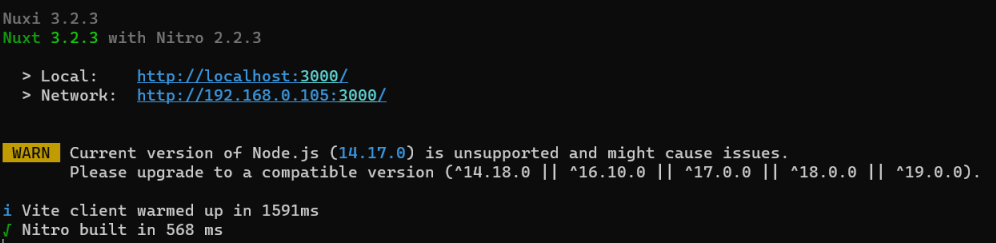
npm run dev
会看到打印日志

说明项目已经成功运行了,此时只要在浏览器输入地址http://localhost:3000/就可以访问工程了

如何修改默认端口3000?
只需要在nuxt.config.ts这个文件下面添加配置
"devServer": {
"port": 9527
}针对nuxt.config的配置官网提供了入口https://nuxt.com/docs/api/configuration/nuxt-config,可根据文档配置对应的需要参数
二、修改app.vue是工程适应开发
删除<NuxtWelcome></NuxtWelcome>标签
添加<NuxtPage></NuxtPage>标签
<template> <!-- 为nuxt提供的欢迎页标签 --> <!-- <NuxtWelcome></NuxtWelcome> --> <!-- 可以理解为路由出口标签,相当于router-link --> <NuxtPage></NuxtPage> </template>
三、添加路由页面
在工程根目录下添加pages文件夹,然后再新建index.vue,再index.vue页面内添加代码Hello world
<template> Hello world </template> <script> </script> <style> </style>
这时候浏览器就会出现熟悉的字眼

说明根路由访问成功了
创建同级路由
在index.vue同级创建my.vue文件
page index.vue my.vue
index.vue
<template> Hello world <NuxtLink to="/my">my</NuxtLink> </template> <script> </script> <style> </style>
my.vue
<template> <h1>我是my</h1> </template> <script> </script> <style> </style>
http://localhost:62568/

http://localhost:62568/my

这里就可以很明显看到路由跟页面vue的文件是一一对应的,是不是很简单
本文地址:
转载请著名出处,谢谢!
欢迎交流
QQ:419268793
编者:张叶星
发布时间:2023-03-02 21:51:50
发布时间:2023-03-02 21:51:50
本站的部分文章和图片来自互联网,特别鸣谢 “百度图片”、“笑话集 www.jokeji.cn ”等,
如果本站有某些文章或图片侵犯了您的权益,麻烦您告诉我,我会及时处理。谢谢!

QQ:419268793